如果你同时使用 Mac 或者 Linux 系统进行开发,而你目前在公司或者家里只能使用 Windwos 操作系统进行开发,而且 Linux 版本的代码编辑器也没有像 Windows 一样方便,所以如果可以使用 VSCode 实现远程连接服务器进行开发就可以大大提示开发效率。
VS Code 配置远程开发教程
一、在商店中添加扩展
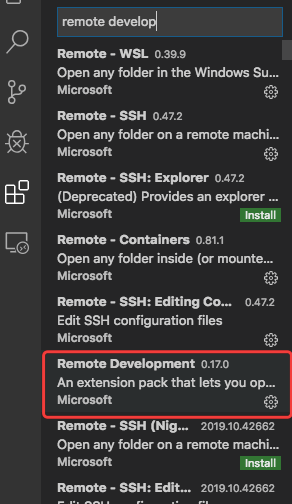
在商店中添加插件 Remote Development,如下图所示:
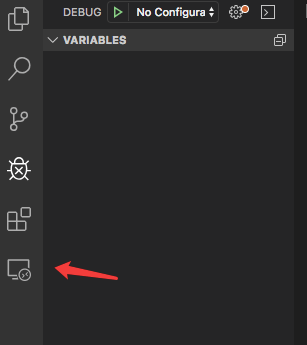
添加完成后,我们发现侧边栏多了个图标
二、配置私钥
在.ssh目录下,用ssh-keygen命令生成密钥。
然后将生成的 id_rsa.pub 文件传到远程根目录下 .ssh 文件夹中
用 ssh 命令(ssh username@ip -p port)连接远程主机,并将 idrsa.pub 加入到authorized_keys 中
三、添加配置文件
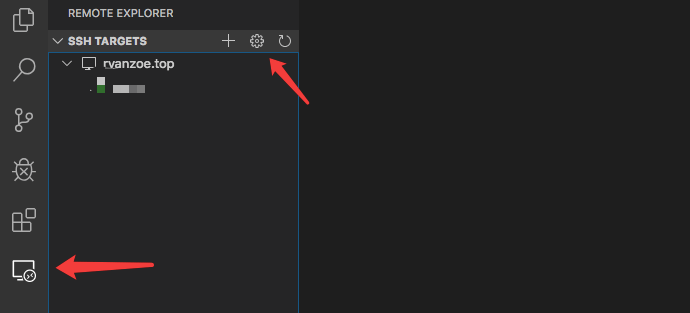
点击 Remote SSH 的图标后再点击箭头所指的齿轮

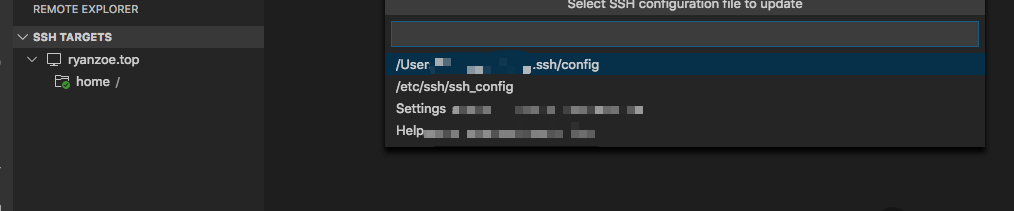
会弹出菜单让你选择需要编辑的配置文件,一般选第一个

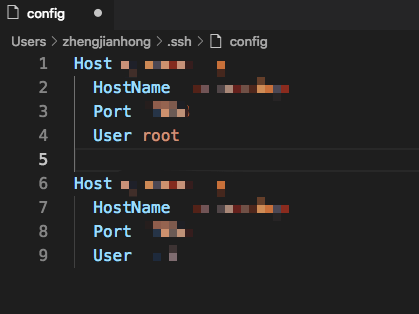
选择之后可以按照下图添加配置信息
参数的含义分别为:
Host 连接的主机的名称,可自定
Hostname 远程主机的IP地址
User 用于登录远程主机的用户名
Port 用于登录远程主机的端口
IdentityFile 本地的id_rsa的路径
如果需要多个连接,可按照如上配置多个。
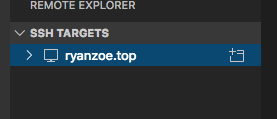
配置完成并保存后,左边栏中多了远程主机的图标。
右键点击Connect,即可完成连接,此处注意左下角的状态和打开文件列表的状态,已经是远程服务器下的文件夹了。
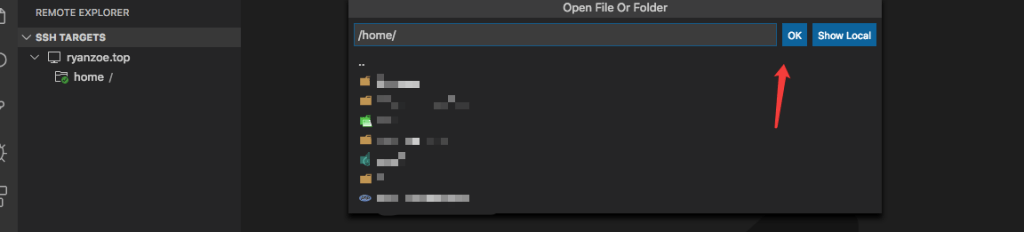
选择你想要打开的远程文件夹,然后点击 OK

四、退出 Remote SSH
- 关闭文件夹或者重新打开 VSCode 就退出了Remote SSH的状态
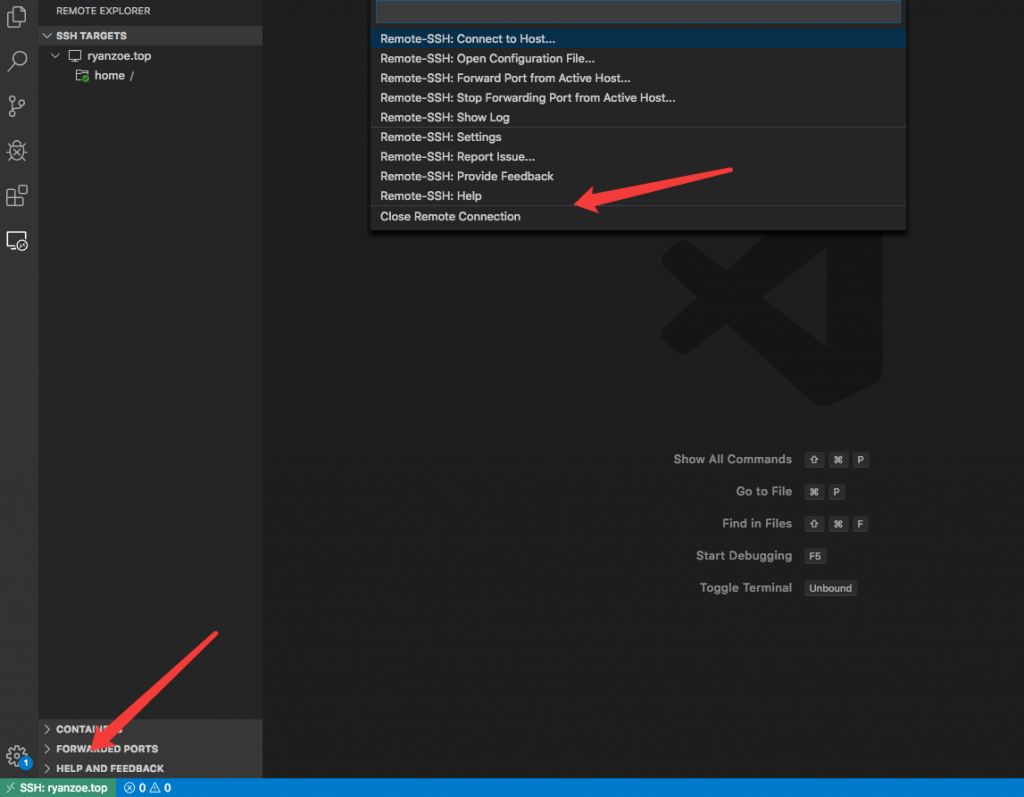
- 点击左下角的 ssh,然后选择关闭远程连接

五、补充
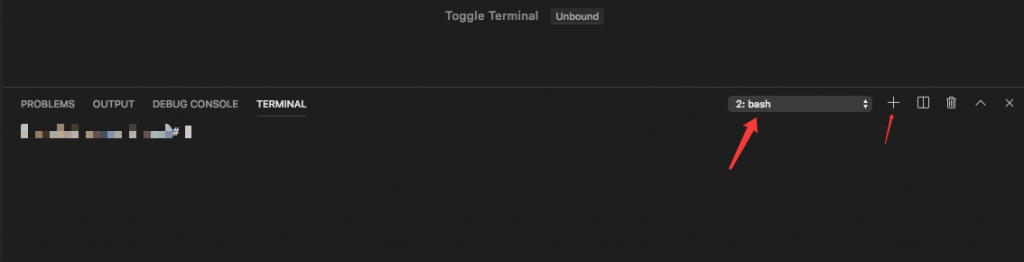
使用 VSCode 的插件实现远程连接后,可以直接在本地修改远程服务器的文件,而且还可以直接运行服务器命令,只需要点击 VSCode 的内置命令行工具即可。
由于远程 ssh 传输文件的大小是有限制的,如果需要的话可以参考官方文档就行配置修改:
官方文档:
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack